というわけで2014年だ。
色々慌ただしいことになりそうな予感もありつつ、人の不安の9割は実際には起きないという話を信じたりもし。

● Code::Blocksという
フリーのIDE環境をインストールして遊ぶ。
目的は、
● SDL 2.0 という
ゲーム開発用の汎用ライブラリ(?)で遊ぶため。
目的は、
● nanicom という
ゲーム開発用のライブラリをつくろうという。
目的は・・・
まあいいか。
● 一応
- Code::Blocks ・・・フリーのIDEで、Win, Linux, Mac OSなどで動くそう
- SDL 2.0 ・・・フリーの画像・音楽・キーやJoypadやマウスなどの入力などのライブラリで、Win, Linux, Mac OS, iOS, Androidなで動くそう
- nanicom(仮称) ・・・ゲーム用のVM。できたらいいなあ。時間のない世代が日曜プログラムでゲーム作ってネットで流して、時間のない世代が通勤電車なんかで遊べる世界が理想郷なのだ
その道すがら、あえて情報の少ないSDLに。
英語のページばっかだ。
やはりDxLibにすれば良かった。
まあCode::Blocksである必然性はあまりない・・かな。
で、
● Code::Blocks で SDL 2.0 のんを
ビルドするまでのメモ。
4時間ぐらい格闘した。
- Visual Studio Express(今回は2010)をインストール
- Code::Blocksをインストール
- SDL 2.0をインストール
という手順。
VSをインストールしたらそれで開発すればいいんだが。
いつかはMacやLinuxで。
だってSDLだから。
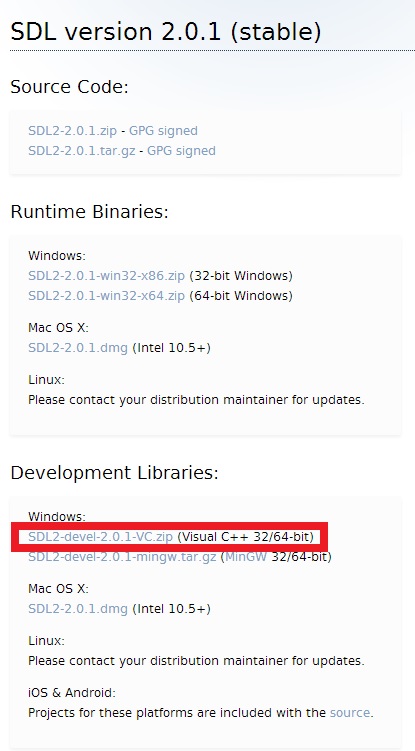
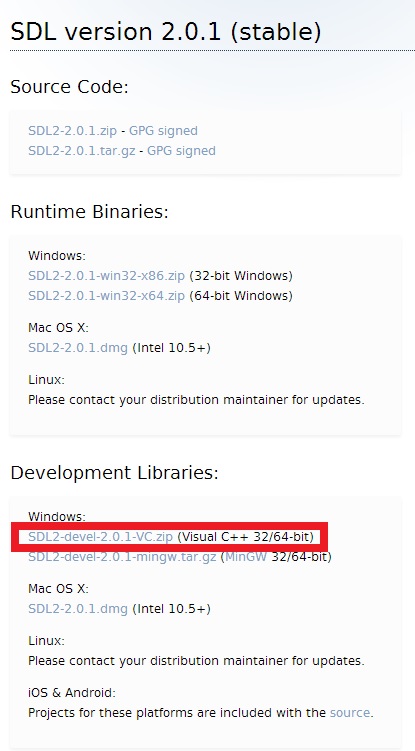
● SDLのダウンロード
上記のため、Visual Studio前提のSDLをダウンロード。

この中の、includeとlibに用があるわけだ。
違うバージョンだとリンク時にSDL_Init()が未解決になったり、実行時エラーになったりする。
(ということはやったわけだ)
ダウンロードしたら適当なところに解凍しとく。
● チュートリアルを参照
Lazy Fooさんという人のページが非常にわかりやすい。
SDL 2.0のチュートリアルを載っけてくれてるページだ。他にあまり見つけられなかった。
iPhoneにURLを転送してこっそり見てたら、寝た子が起きた。
寝かしつけてからデスクトップで見る。
ここ(http://lazyfoo.net/tutorials/SDL/01_hello_SDL/windows/codeblocks/index.php)
のCode::Blocks版のセッティングはVCでなくmingwというのを使う場合。
Code::Blocksを使う場合を想定してるわけで、VCではない。当然だ。
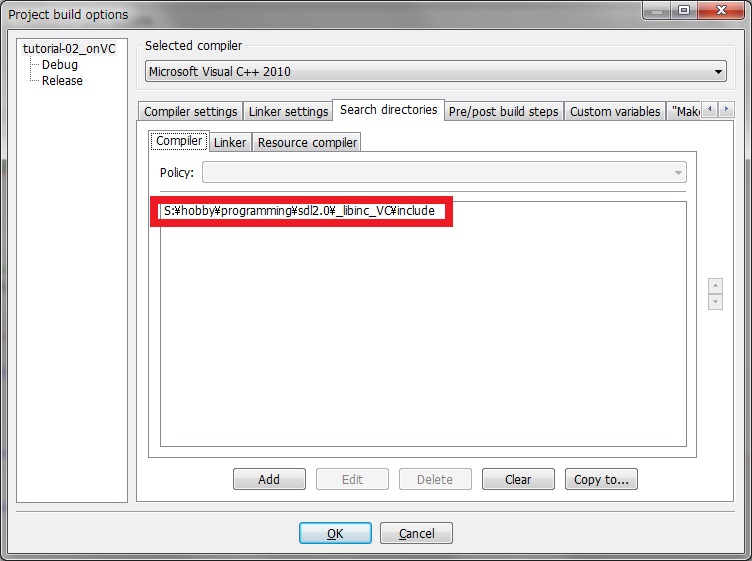
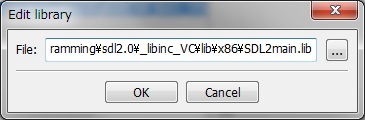
なので、ProjectのPropatiesの設定以降を、下記のようにする。
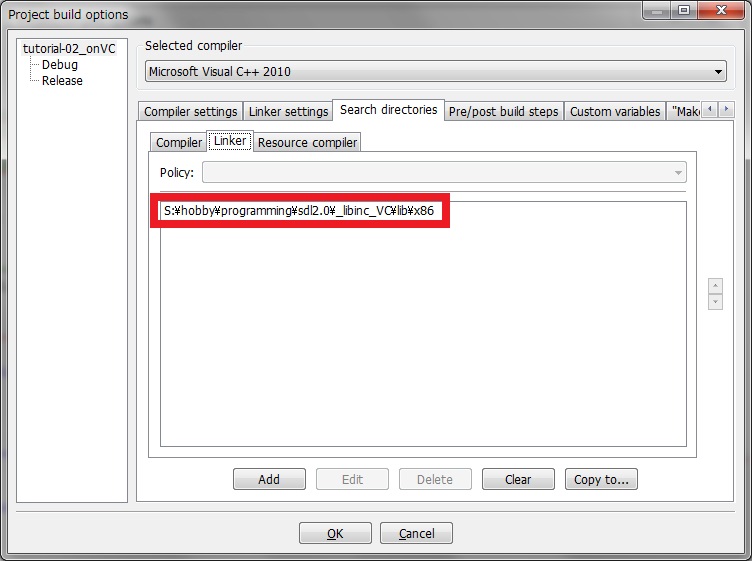
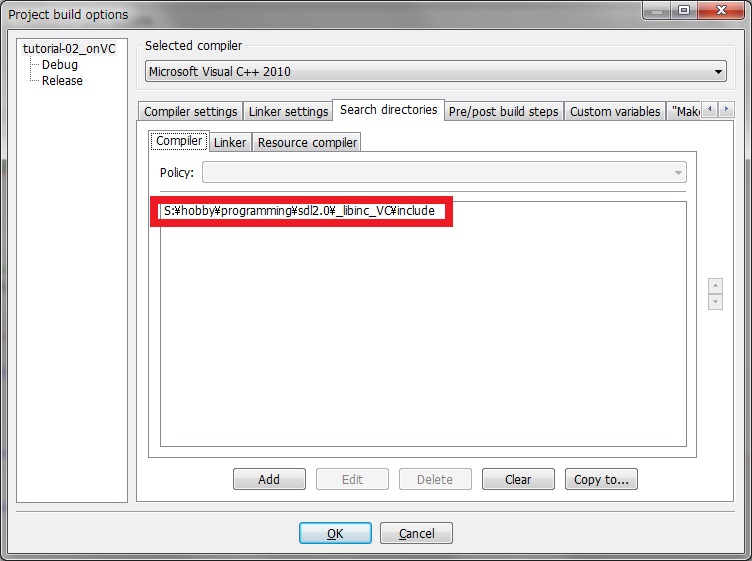
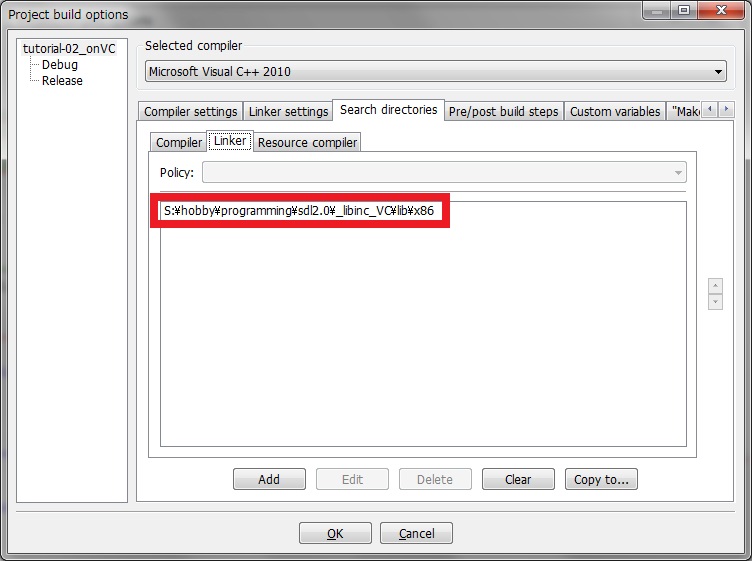
<Search Directories>
Compiler:
Linker:
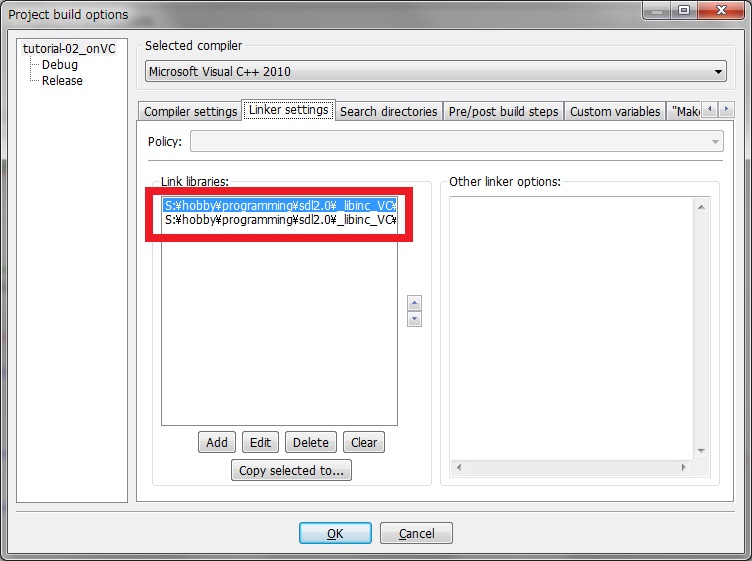
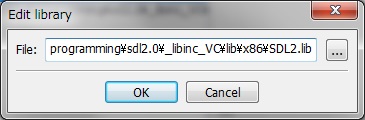
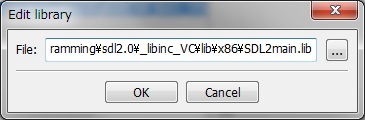
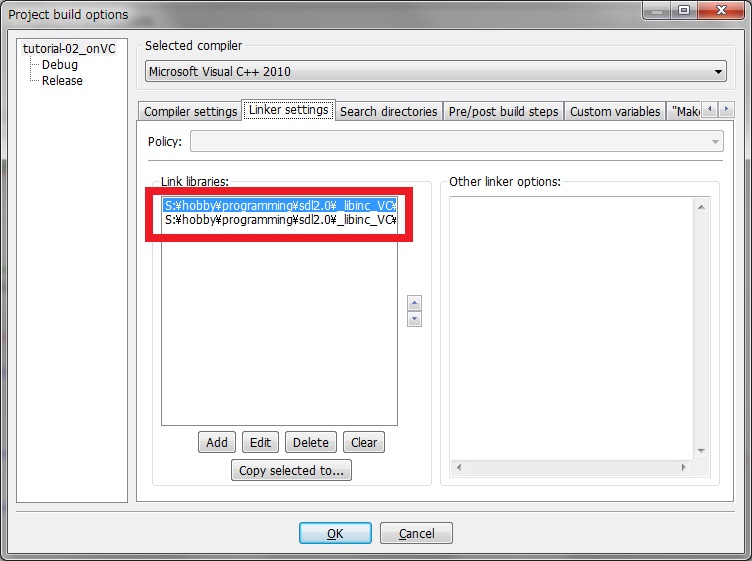
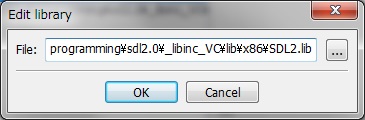
Link Libraries:
これでは見えないか。


32ビットの方のライブラリをリンクする設定にしたつもり。x86のほうが32ビット・・・のはず・・。
もう一方はなんか「64」て書いてあるし。
● あとは、
Lazy Fooさんのチュートリアルのサンプルプログラムをそのまま
「Project」→「Add files…」から追加し、ビルドする。
● はずが
Lazy Fooさんのサンプルのままだと動かなかった。
エントリープリントが必要です、みたいな就活っぽいことを言うのだ。
Visual C++のリンカがそう言うからにはWinMain()がないってことかな、ということで、
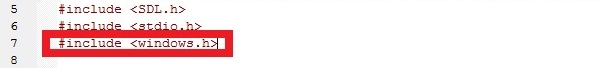
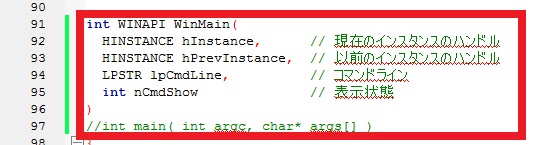
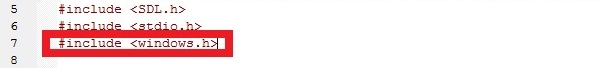
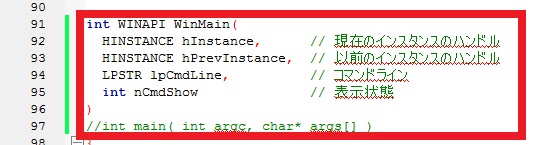
● 下記のように変更。
- windows.hをインクルード

- main()を消して、WinMain()に替える

これでめでたくビルドが通って、何やら意図通りのウインドウが表示された。
まあ、これでコードの汎用性とか、いきなり妙になるわけだが。
ここ以外が大丈夫なら大丈夫かな。
まずは備忘録。
次にSDLにまともに触れるのはいつになるやら。
生徒の入試が終わってからかなあ。。